
4.5 (257) · $ 339.50 · In stock
Description

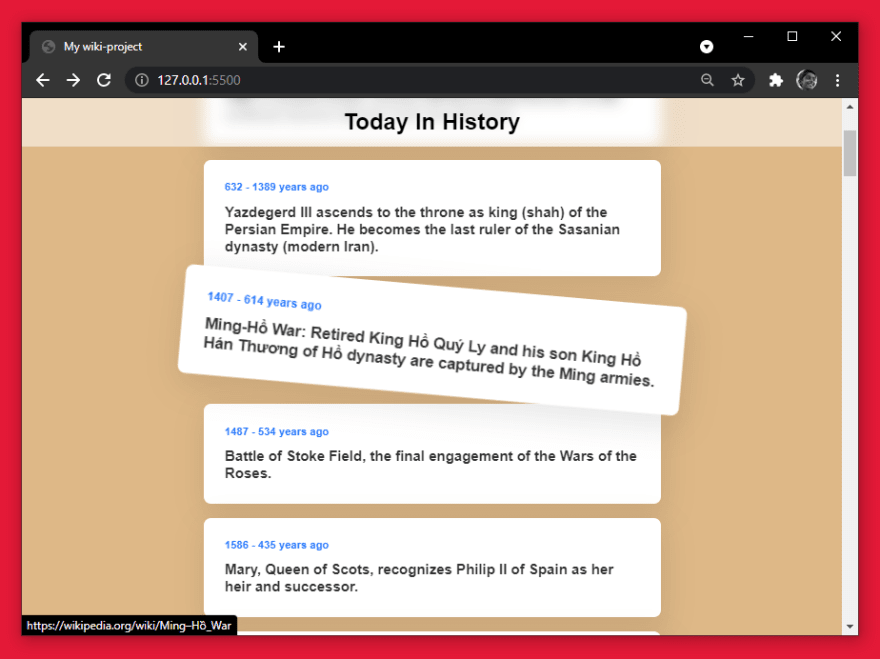
Create a On-This-Day project with html, css and javascirpt! - DEV
How to run a simple HTML file in Visual Studio Code - Quora

An Img Via Url To A Folder Terminal - Colaboratory

How to Run HTML in Visual Studio Code on Windows 11

How to Run HTML in VSCode (Visual Studio Code) in Chrome on

4 Ways to Run a HTML File in Visual Studio Code - wikiHow

How to Learn HTML (with Pictures) - wikiHow

4 Ways To Become A Hacker - WikiHow, PDF, Hacker Culture

How to Learn HTML (with Pictures) - wikiHow

How to view an HTML file in the browser with Visual Studio Code

How to Read Source Code of a Website: Mastering the Art of Viewing